Experiments with Cairo Shadows
Fellow WebKit hacker Dirk Schulze pointed out to me that the various filter work he was doing would largely provide the functions needed to support box-shadow, and that they might even work on the WinCairo port.
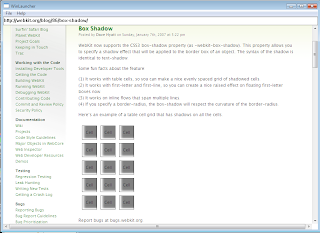
 I went ahead and enabled the filter support in WebKit, corrected some build problems caused by the Windows ports' non-use of the filter features until now. I then fired up the resulting binary and tried out the box-shadow support. The screenshot shows the result of this effort -- not so great. The shadows seem to be inverted so that they are cast inside the box. I'm not quite sure what's wrong there!
I went ahead and enabled the filter support in WebKit, corrected some build problems caused by the Windows ports' non-use of the filter features until now. I then fired up the resulting binary and tried out the box-shadow support. The screenshot shows the result of this effort -- not so great. The shadows seem to be inverted so that they are cast inside the box. I'm not quite sure what's wrong there!
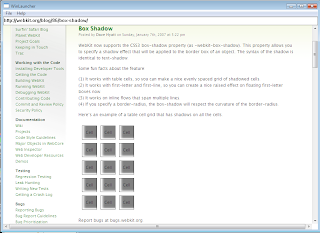
 I also tried out the HTML5 test page he pointed out. As you can see in this second screenshot, the filled areas shadow nicely (pretty much matching what Safari does), but that stroked areas are not shadowed.
I also tried out the HTML5 test page he pointed out. As you can see in this second screenshot, the filled areas shadow nicely (pretty much matching what Safari does), but that stroked areas are not shadowed.
Dirk points out that stroke support will be coming, though I'm not sure how quickly that work will be completed.
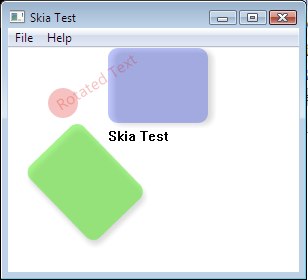
I'm also enabling the Skia support in WebKit for Windows, and will try these same examples on that build, hopefully this weekend.
 I went ahead and enabled the filter support in WebKit, corrected some build problems caused by the Windows ports' non-use of the filter features until now. I then fired up the resulting binary and tried out the box-shadow support. The screenshot shows the result of this effort -- not so great. The shadows seem to be inverted so that they are cast inside the box. I'm not quite sure what's wrong there!
I went ahead and enabled the filter support in WebKit, corrected some build problems caused by the Windows ports' non-use of the filter features until now. I then fired up the resulting binary and tried out the box-shadow support. The screenshot shows the result of this effort -- not so great. The shadows seem to be inverted so that they are cast inside the box. I'm not quite sure what's wrong there! I also tried out the HTML5 test page he pointed out. As you can see in this second screenshot, the filled areas shadow nicely (pretty much matching what Safari does), but that stroked areas are not shadowed.
I also tried out the HTML5 test page he pointed out. As you can see in this second screenshot, the filled areas shadow nicely (pretty much matching what Safari does), but that stroked areas are not shadowed.Dirk points out that stroke support will be coming, though I'm not sure how quickly that work will be completed.
I'm also enabling the Skia support in WebKit for Windows, and will try these same examples on that build, hopefully this weekend.


Comments
but it still don't pass much tests on Philip's general Canvas Test Suite.
I deactivated shadow support for CSS for the moment. It still needs some more work.