WebKit Success!
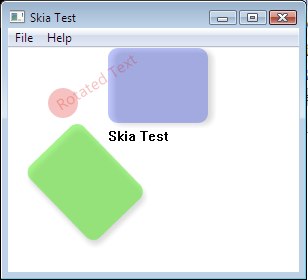
 Well, it only took uber-hacker Alp about 5 minutes to figure out the problem I had that was causing the blank-box fonts in WebKit (see below). Once he pointed out my problem (a stubbed-out "GlyphPage::fill" method), I was able to dredge up old Apple code, convert it to the current code base, and away we go.
Well, it only took uber-hacker Alp about 5 minutes to figure out the problem I had that was causing the blank-box fonts in WebKit (see below). Once he pointed out my problem (a stubbed-out "GlyphPage::fill" method), I was able to dredge up old Apple code, convert it to the current code base, and away we go.Patch attached to


Comments
A lot of people, myself included, are turned off by Safari because it doesn't look or work like a Windows application -- much like the initial resistance towards Mozilla (Seamonkey) which led to FF's eventual creation. If you can pull off the same with WebKit, we'll have a very fast and lean browser, consistent with the rest of the Windows UI, with the advantage of speedy development.
I can see such a browser gaining a significant market share. I wish you godspeed.