Functioning Box-Shadow

It's taken a couple of weeks to get everything put together and landed in the archive, but tonight I finally got
webkit-box-shadow functioning in the Cairo build.This original work was done by Dirk Schulze, who put together most of the shadow logic. There were a few dark corners that had to be examined and resolved before the feature worked properly.
The main problem boiled down to a very simple coding error:
===================================================================
--- GraphicsContextCairo.cpp (revision 50998)
+++ GraphicsContextCairo.cpp (working copy)
@@ -1113,7 +1155,7 @@
cairo_t* cr = m_data->cr;
double x1, y1, x2, y2;
cairo_clip_extents(cr, &x1, &y1, &x2, &y2);
- cairo_rectangle(cr, x1, x2, x2 - x1, y2 - y1);
+ cairo_rectangle(cr, x1, y1, x2 - x1, y2 - y1);
cairo_rectangle(cr, r.x(), r.y(), r.width(), r.height());
cairo_fill_rule_t savedFillRule = cairo_get_fill_rule(cr);
cairo_set_fill_rule(cr, CAIRO_FILL_RULE_EVEN_ODD);
The clipping rectangle was being computed with the right-hand x-position of the current clipping bounds, rather than the y-position per the signature. This was causing the wrong regions of the screen to be clipped out, yielding bizarrely inverted shadow effects (see my last post for an example.)
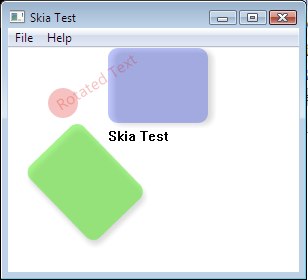
The final results look pretty good. They generally match the reference implementation (Safari), at least as closely as WinCairo does in other respects (e.g., fonts), as shown in the following overlay:

Once this patch lands, both the Linux and Windows builds of WebKit (Cairo) should begin enjoying most of the cool features provided by webkit-box-shadow. There are still several missing bits of functionality:
Shadows on various geometries don't seem to work (see the "border-radius-big.html" test).

Multi-line shadow effects (see the first series in "basic-shadows.html".)

Strangely, this effect works properly when the shadow is inset in the image.



Comments