WebKit-Box-Shadows At Last!

With the landing of
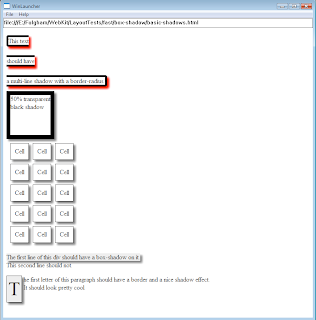
webkit-box-shadow support. Even the multi-line wrapped bordered text show shadows, and the geometric primitives in the "border-radius-big.html" test work.It took a long time, but the results are definitely worth it!


Comments